A personal webpage is a perfect place to let the world know about you and showcase your past accomplishments. Put your resume, your projects, your blogs in with a personalized theme which makes people know you have a great taste: all-in-one! It’s your portfolio displayed online, a small yet cool project you can do with not much effort, why not?
With Github Pages, we can host a personal webpage without bothering about finding a domain name, and with Hugo, we have a variety of themes to choose from. This tutorial uses a Mac OS and will run several command-line in terminal: don’t worry, it’s absolutely a tutorial for starters! Now, let’s start this step-by-step tutorial to set up your personal webpage!
Introduction to HUGO and GitPage ¶
Hugo is one of the most popular open-source static site generators and is written in GO. It’s simple, efficient, easy to scale and fast to deploy. Simply install with brew, clone themes you like from Github or the official website HUGO, make some changes in the configuration file and deploy, then your page will be online.
Github Pages is a static web hosting service provided by Github, which provides 1GB of free space and provides convenient deployment directly through the Github repository.
This site uses Hugo and Github Pages to create and deploy. The following briefly introduces the deployment process.
STEP 1. Installation ¶
Install Hugo
Open your terminal, run the following command-line one by one:
brew install hugo
To check whether you installed Hugo successfully, enter the following into your terminal
hugo version
And when the version displayed as shown in this screenshot, success!

Install Git
Hugo also recommends installing Git, to check if you have it on your computer, run:
git –version
If you’ve installed it, it shows your version of git, if not, it will prompt you to install it automatically.
Finish? Let’s move to the next step!
STEP 2. Build your site locally ¶
Now let’s build a site locally on your computer first.
Set up the site
The first step is to go to the directory where you want to save your website, I want to create my site on my desktop, so run the following command in terminal:
cd /Users/geyuanyuan1/Desktop
hugo new site mysite
Then, you’ll see as the following screenshot, and a folder called “mysite” is already on your desktop!

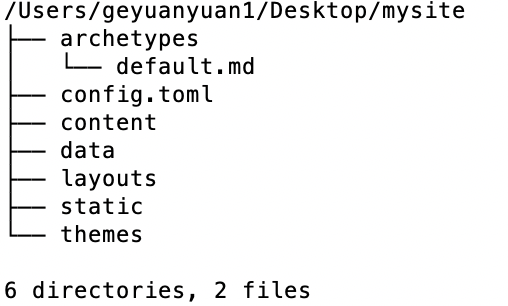
The folder structure will look like this:

What are these files/ folders used for?
The ones we will work with:
- config.toml : the configuration file, we will need to edit it later.
- content : stores all the content of the website, including all of your blog posts, resumes and so on, can include folders, but usually all
.mdfiles. - static : Stores static files such as your background pictures, logos, css, js, etc. The files in this directory will be directly copied to it
/public. This folder has higher priority than the/staticfolder under the theme. - themes : now it’s empty, but will save the theme of your choice later.
The others, but we will not use them in this tutorial:
- archetypes : stored
.mdtemplate files, it has higher priority than/archetypesfolders under the theme. - data : stores data files for template calls
- layouts : store
.htmltemplates, this folder has higher priority than/layoutsfolders under the theme
Also, there will be a “public” folder created when you want to deploy the website:
- public : After executing the
hugocommand, store the generated static file
Choose a theme
Pick a theme you like from the official website Hugo themes or from Github ( You can find the source themes from people’s Repository)!
Here I used this theme which was based on the “casper” theme and edited by @vjeantet.
Run the following command line in your terminal:
cd mysite
cd themes
git clone https://github.com/vjeantet/hugo-theme-casper
Or, a simple way is to download the entire repository and replace the “themes” folder!
Edit config.toml
Now let’s set up some configuration, open the “mysite” folder and open “config.toml” with your text editor.
It only has three lines now as following:

Don’t worry, go to where you found the theme and find some sample repositories, here I went back to @vjeantet’s sire repository vjeantet.fr to find his “config.toml”, copy all the contents into our local file, and do some customized edit.
A configuration example as following:
baseurl = “https://[your github username].github.io/”
languageCode = “en-us”
title = “the website title shown on the tab”
theme = “the same as theme name (exactly the folder name) in your themes folder”
paginate = 2
Copyright = “© Yuanyuan GE 2020”
canonifyurls = true[params]
description = “Enter your personal description”
authorlocation = “authorlocation”
cover = “images/cover.png”
save the image you want to use as background picture in directory “./static/images"author = “author name”(delete this line when editing)
logo = “images/logo.png”
save the image you want to use as website logo in directory “./static/images”(delete this line when editing)githubName = “your github name”
linkedinName = “your linkedin name”
email = “your email”
instagramName = “your ins name”
hideHUGOSupport = false[[menu.main]] # here are the buttons on the menu
name = “Home” # Button will display as “Home”
weight = 100 # the weight decides the position of the button (higher or lower)
identifier = “home”
pre = “”
url = “/"[[menu.main]]
name = “Contact”
weight = 0
identifier = “contact” # this button will refer to a markdown file named “contact” in the content folder
pre = “”
url = “/contact”[[menu.main]]
name = “Blog”
identifier = “blog” # this page will refer to a markdown file named “blog” in the content folder
pre = “”
url = “/post”
weight = 40[permalinks]
post = “/:slug/“[sitemap]
ChangeFreq = "”
Filename = “sitemap.xml”
Priority = “-1”
Note that the picture directories and configuration might vary from theme to theme, make sure to read the instruction of the theme you choose.
Create your first blog
Then, you can create your first markdown file in the content folder by running:
cd mysite
hugo new about.md
Or, you can edit the markdown file in your text editor and save it to the content folder!
You need to delete the line “draft=true” to make it shown on your site.
Content of about.mdwill be available at http://localhost:1313/about.
Test the site locally
Run the command:
cd mysite
hugo server
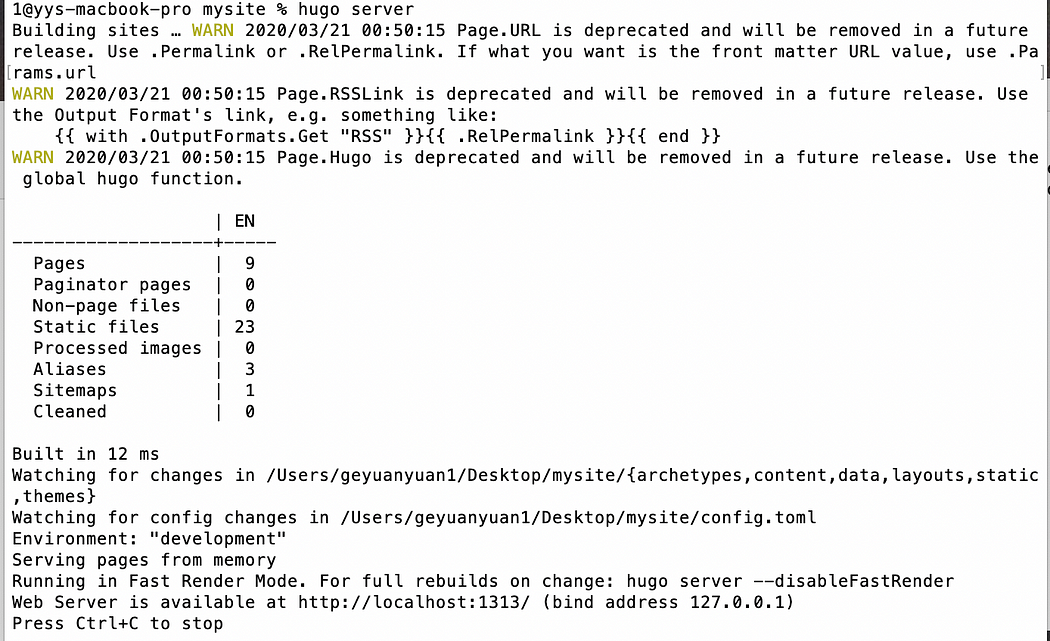
The terminal will show instruction like this:

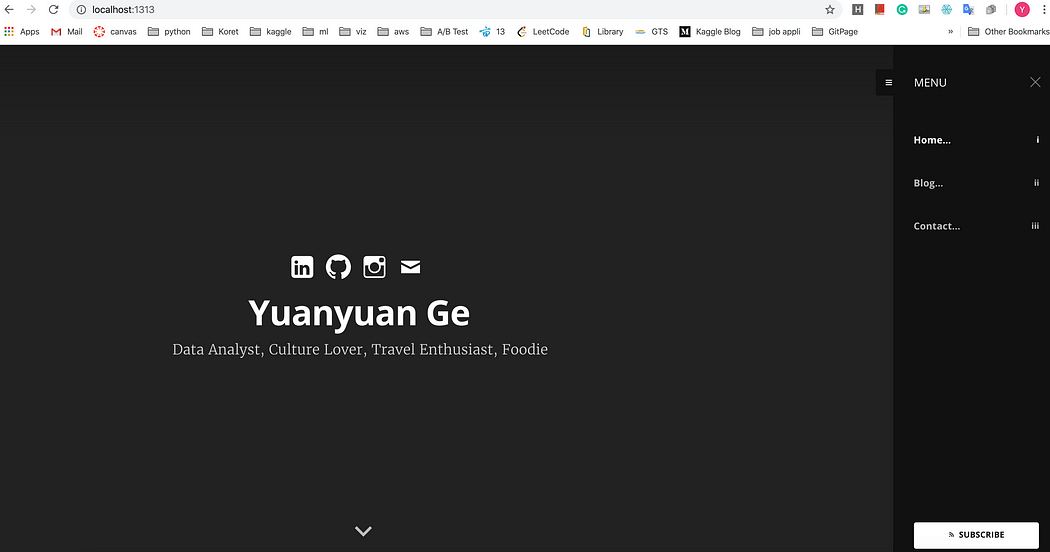
Go to http://localhost:1313/ in your web browser and the page is shown!

(Here I didn’t put the background image into the ./static/images folder, so it’s all black)
STEP 3. Deploy to Git Pages ¶
Get the website rendered in the **public** folder
In your terminal, run the following command:
cd mysite #(note: here should be 'cd' + the full path to mysite)
hugo
Then you’ll see a public folder appears in the mysite folder, it contains the web files(might include .HTML, .css, .js, etc.) that Hugo automatically generates.
Create your Github Repository
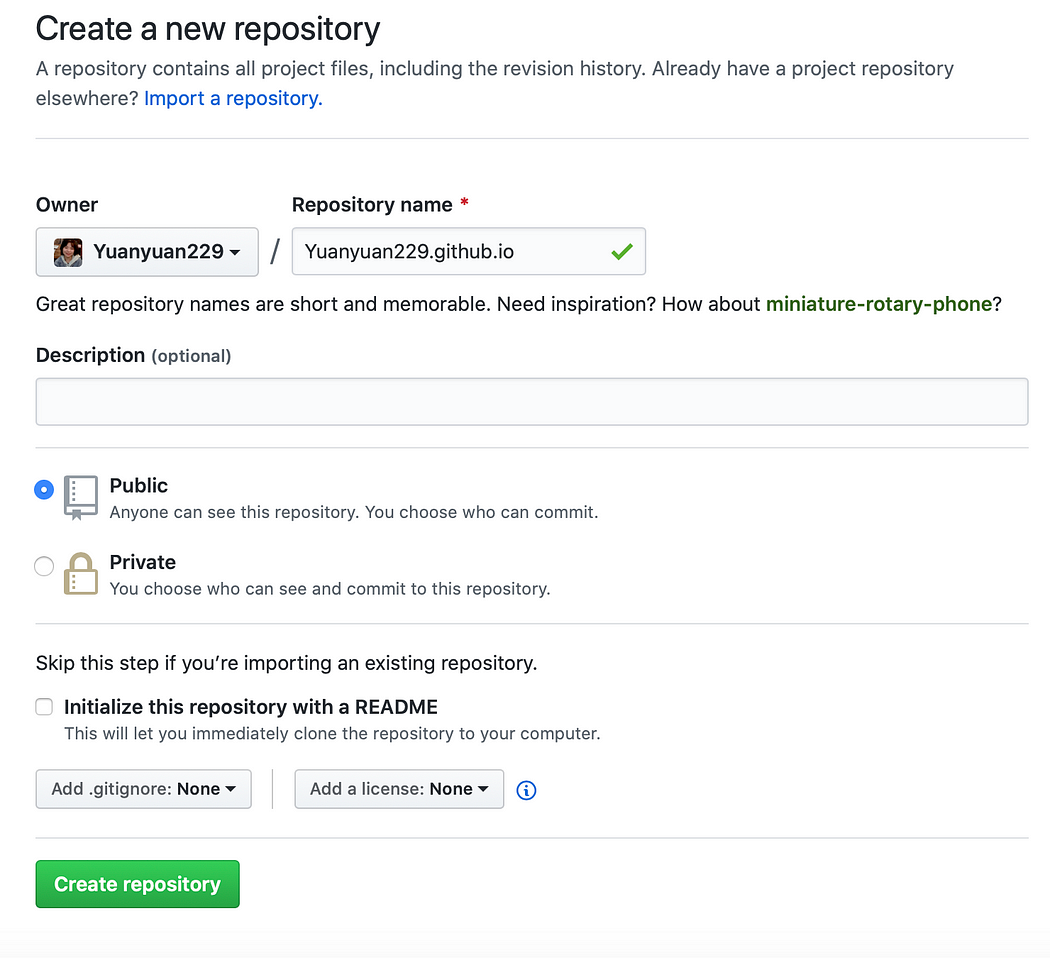
In order to publish your site with the link yourusername.github.io, you will need to create a repository named <USERNAME>.github.io.
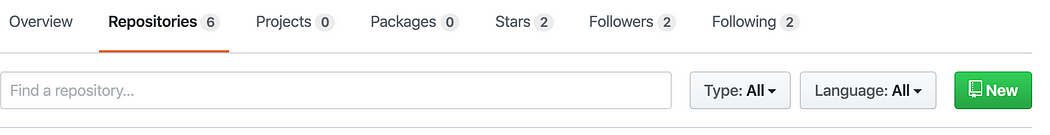
- Go to your Github webpage and click on the “New” to create a new repository, contain the fully rendered version of your Hugo website.

- Then don’t initiate with a README.md, click on “Create Repository”.

Go back to terminal and commit
- In terminal, go to the directory of the
publicfolder, then run commands:
cd public
git init
git add .
git remote add origin https://github.com/username/username.github.io.git
git commit -m “first commit”
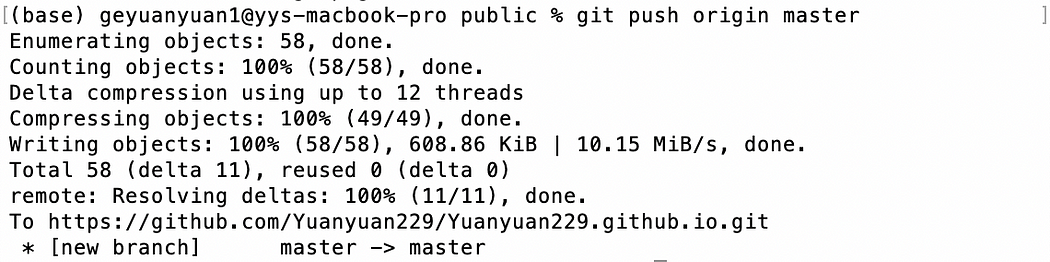
git push origin master
The terminal will display as in the screenshot:


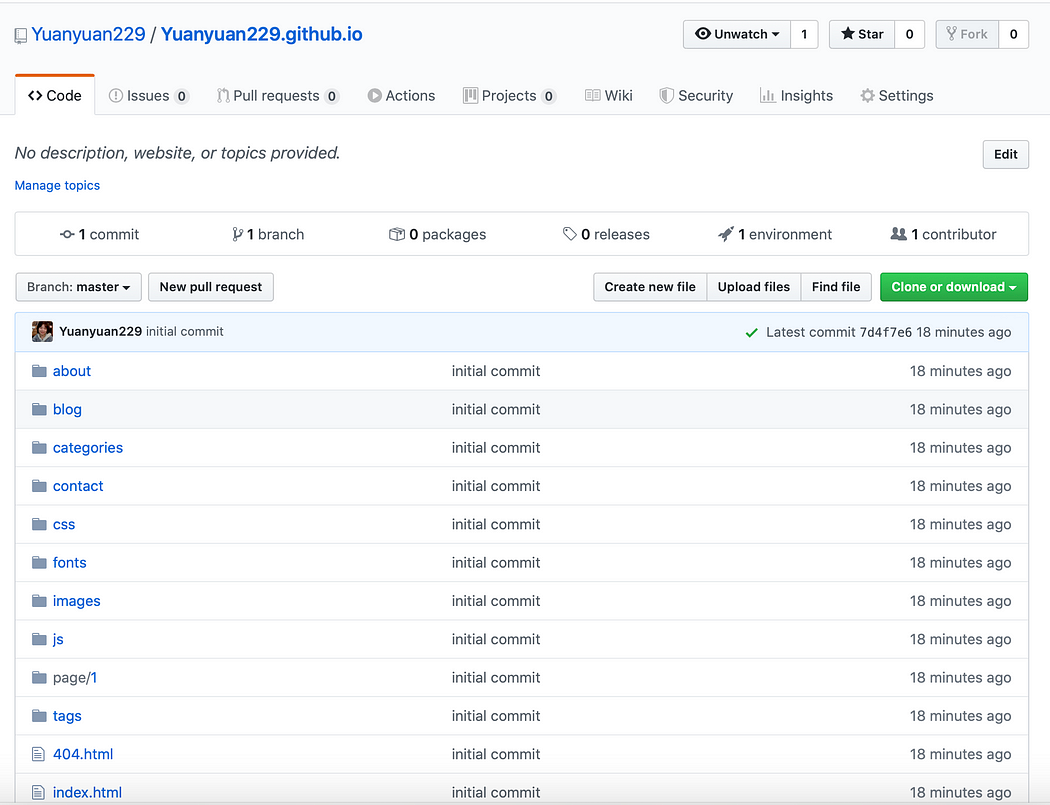
(You can directly add all the files in the public folder (only the files not the entire public folder!) to the repository through github, too.)
Go check your website!
-
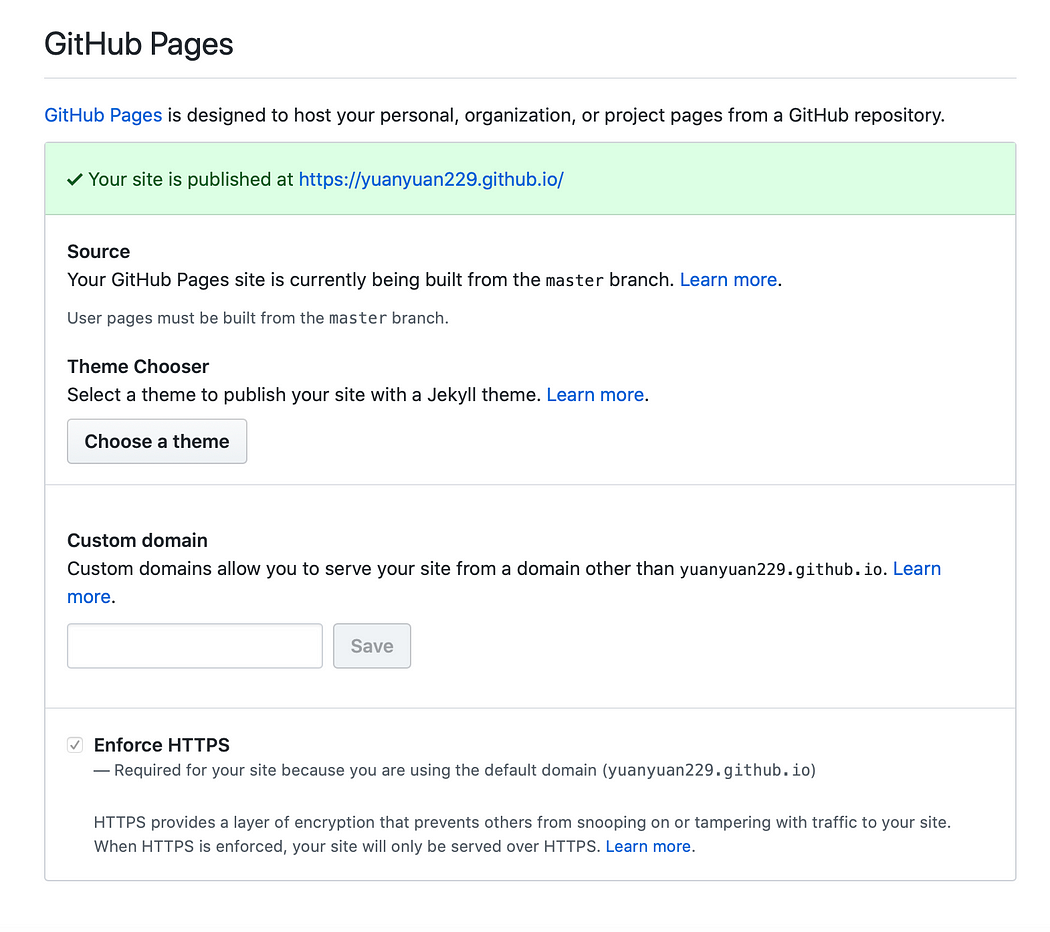
After successfully committed, go to your repository and click on the “Settings” on the top right, then scroll down to the Github Pages section.
-
When you see the green box, click on the published link.


Now the site is successfully published! You can also customize your background image and post new blogs later!

Reference :- Github pages & Hugo